I've used a lot of custom EPiServer properties at work but I've never built my own. Luckily for me, one client at work gave me a new project to work on. It's somewhat like a blog page, he wants to display different articles on a page. The articles should be splitted up using Tags.
I was afraid at first, how do I build that? Sure, I could just let him enter the tags in a ordinary string field and separate the tags with a comma. But that is not a good solution at all.
Let's play with Dojo!
One note before I begin, I found this project(GETA.Tags) and I've looked at that project for inspiration/how I should structure the project and stuff like that...
Enough talk, time for some CODE!
The first thing you wanna do when creating a custom property is to create a EditorDescriptor. It looks like this:
JoTagsEditorDescriptor.cs
using EPiServer.Shell.ObjectEditing.EditorDescriptors;
namespace PlayTime.Business.Properties.JoTags
{
[EditorDescriptorRegistration(TargetType = typeof(string), UIHint = "JoTagsProperty")]
public class JoTagsEditorDescriptor : EditorDescriptor
{
public JoTagsEditorDescriptor()
{
ClientEditingClass = "app.editors.JoTagsProperty";
}
}
}
Then you will create the actuall "Property class". Here you could do some custom validation and stuff like that when saving/retrieving the data.
PropertyJoTags.cs
using System;
using EPiServer.Core;
using EPiServer.PlugIn;
namespace PlayTime.Business.Properties.JoTags
{
[PropertyDefinitionTypePlugIn(Description = "A property for tagging content", DisplayName = "Jo Tags")]
public class PropertyJoTags : PropertyString
{
public override Type PropertyValueType
{
get { return typeof(string); }
}
public override object Value
{
get
{
var value = base.Value as string;
if (value == null)
{
return string.Empty;
}
return value;
}
set
{
if (value == null)
{
value = string.Empty;
}
base.Value = value;
}
}
public override object SaveData(PropertyDataCollection properties)
{
return String;
}
}
}
That's pretty much the EPiServer side done. You will need to register your property in a file named module.config in your project root, if the file doesn't exists, create it. In that file you will register your property as well as your propertys dependencies(in my case, jQuery, jQuery UI and TagIt)
My file looks like this:
module.config
<module>
<assemblies>
<add assembly="PlayTime" />
</assemblies>
<dojoModules>
<add name="app" path="Scripts" />
<add name="JoTags" path="JoTags" />
</dojoModules>
<clientResources>
<add name="JoTagsVendor" resourceType="Script" sortIndex="1" path="JoTags/Vendor/jquery-1.11.2.min.js" />
<add name="JoTagsVendor" resourceType="Script" sortIndex="2" path="JoTags/Vendor/jquery-ui.min.js" />
<add name="JoTagsVendor" resourceType="Script" sortIndex="3" path="JoTags/Vendor/tag-it.min.js" />
<add name="JoTagsVendor" resourceType="Style" sortIndex="4" path="JoTags/Vendor/jquery-ui.min.css" />
<add name="JoTagsVendor" resourceType="Style" sortIndex="5" path="JoTags/Vendor/jquery.tagit.css" />
<add name="JoTagsVendor" resourceType="Style" sortIndex="6" path="JoTags/Vendor/tagit.ui-zendesk.css" />
</clientResources>
<clientModule>
<moduleDependencies>
<add dependency="CMS" type="RunAfter" />
</moduleDependencies>
<requiredResources>
<add name="JoTagsVendor" />
<add name="JoTags" />
</requiredResources>
</clientModule>
</module>
The "add assembly" part is the name of your project, in my case, "PlayTime". Then you will register your Dojo module and set a correct path. The path is relative to the ClientResources folder.
If that folder doesn't exists in your project root, create it.
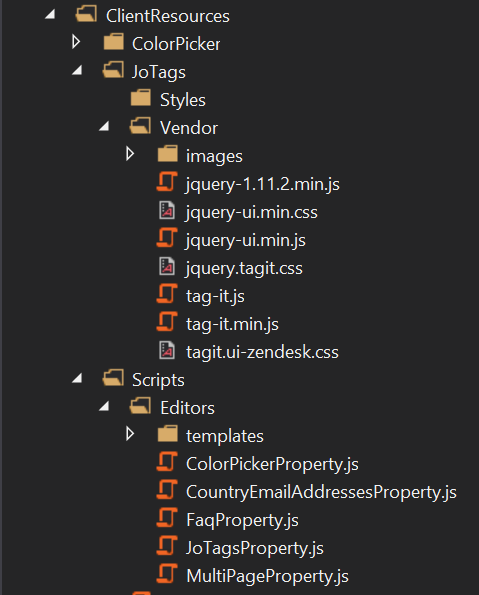
Here's an image of my folder structure:
The javascript(Dojo code) is located in the Scripts/Editors folder. It's named JoTagsProperty.js. I placed it there because all of my other custom properties had their editor files placed there, you can place your wherever you want as long as the path(ClientEditingClass) in the EditorDescriptor class is correct :)
Dojo time!####
JoTagsProperty.js
define([
"dojo/_base/declare",
"dojo/_base/array",
"dijit/form/TextBox"
],
function (
declare,
array,
TextBox) {
return declare([TextBox], {
postCreate: function () {
var that = this;
var input = $(this.domNode).find('input[name="tags"]');
$.getJSON("/jotags", function (data) {
that._setUpTagIt(input, data);
});
},
_setUpTagIt: function (input, tags) {
var that = this;
$(input).tagit({
availableTags: tags,
allowSpaces: true,
removeConfirmation: true,
beforeTagAdded: function (evt, ui) {
if (ui.duringInitialization) return;
var userInputedTag = ui.tagLabel.toLowerCase();
var tagAllowed = that._isTagAllowed(userInputedTag, tags);
if (!tagAllowed) {
return false;
}
}
});
},
_isTagAllowed: function (wantedTag, tags) {
var exists = array.indexOf(tags, wantedTag);
if (exists > -1) {
return true;
}
return false;
}
});
});
You can read more about what methods Dojo uses here.
The postCreate function runs when the widget has been rendered and you can also access the DOM node here.
My property works like this:
- Get the input DOM element
- Fetch the available tags from my backend
- Initialize TagIt on the input field
- Profit!
The isTagAllowed function checks if the user has entered a tag that's allowed, if not, it will be removed.